Посилання на CDN
These docs are old and won’t be updated. Go to react.dev for the new React docs.
See Add React to an Existing Project for the recommended ways to add React.
Як React, так і ReactDOM доступні через CDN.
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>Зазначені вище версії призначені тільки при розробці програми, але не підходять для використання в продакшн-оточенні. Мініфіковані та оптимізовані для продакшн версії React перераховані нижче:
<script crossorigin src="https://unpkg.com/react@18/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.production.min.js"></script>Щоб завантажити конкретну версію react та react-dom, замініть 18 на номер версії, яка вам потрібна.
Для чого атрибут crossorigin?
Якщо ви завантажуєте React з CDN, ми рекомендуємо вам скористатися атрибутом crossorigin:
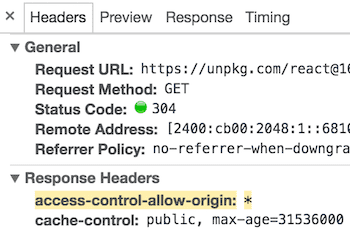
<script crossorigin src="..."></script>Також бажано перевірити, що використаний сервіс CDN встановлює HTTP-заголовок Access-Control-Allow-Origin: *:
Така практика дозволить покращити обробку помилок в React 16 і новіших версіях.