Рендеринг елементів
These docs are old and won’t be updated. Go to react.dev for the new React docs.
These new documentation pages teach how to write JSX and show it on an HTML page:
Елементи — це найменші будівельні блоки React-додатку.
Елемент описує те, що ви хочете бачити на екрані:
const element = <h1>Привіт, світе</h1>;На відміну від DOM-елементів, елементи React — звичайні об’єкти, легкі для створення. React DOM бере на себе оновлення DOM для його відповідності React-елементам.
Примітка:
Можна сплутати елементи з більш загальновідомою концепцією “компонентів”. Ми представимо компоненти в наступному розділі. Елементи — це те, з чого “зроблені” компоненти, перш ніж рухатись далі, ми рекомендуємо вам ознайомитись з цим розділом.
Рендеринг елемента в DOM
Припустимо, що у вашому HTML файлі існує <div>:
<div id="root"></div>Ми називаємо його “кореневим” DOM вузлом, тому що все всередині нього буде керуватись за допомогою React DOM.
Додатки, створені за допомогою самого лише React, зазвичай мають лише один кореневий вузол DOM. Якщо ви інтегруєте React в існуючий додаток — ви можете мати будь-яку кількість ізольованих кореневих DOM вузлів.
Для рендерингу React-елементу в кореневому DOM вузлі, викличте функцію ReactDOM.render() з React-елементом та кореневим DOM вузлом у якості аргументів:
const root = ReactDOM.createRoot(
document.getElementById('root')
);
const element = <h1>Hello, world</h1>;
root.render(element);На сторінці відобразиться “Hello, world”.
Оновлення відображеного елемента
React-елементи є незмінними. Як тільки елемент створений, ви не можете змінювати його дочірні елементи чи атрибути. Елемент схожий на кадр із фільму: він відображає інтерфейс користувача в певний момент часу.
З нашими поточними знаннями, єдиний спосіб оновити інтерфейс користувача — створити новий елемент і передати його в ReactDOM.render().
Розглянемо наступний приклад годинника:
const root = ReactDOM.createRoot(
document.getElementById('root')
);
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>Зараз {new Date().toLocaleTimeString()}.</h2>
</div>
);
root.render(element);}
setInterval(tick, 1000);Він щосекунди викликає root.render() у функції зворотнього виклику setInterval().
Примітка:
На практиці, більшість React-додатків викликає
ReactDOM.render()лише раз. У наступних розділах ми дізнаємось, як такий код інкапсулюється в компоненти зі станом.Ми рекомендуємо вам не пропускати ці теми, тому що вони залежать одна від одної.
React оновлює лише те, що необхідно
React DOM порівнює елемент і його дочірні елементи з попередніми та вносить в DOM тільки необхідні зміни для приведення DOM у бажаний стан.
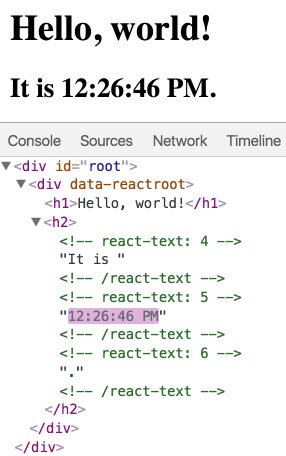
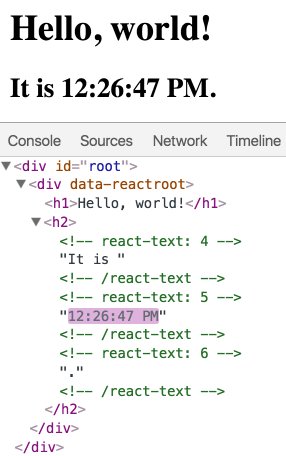
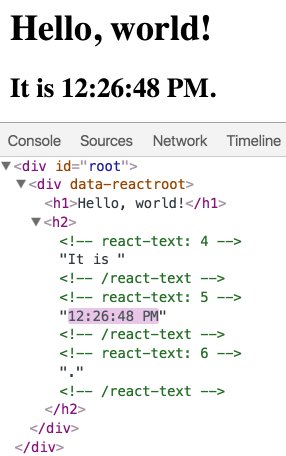
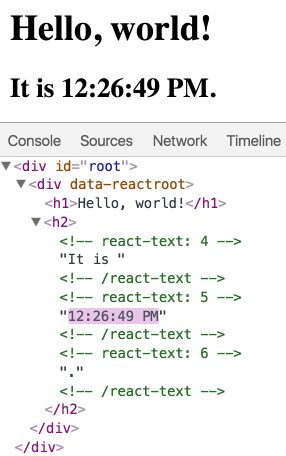
Ви можете пересвідчитись в цьому, перевіривши останній приклад за допомогою інструментів браузера:

Не дивлячись на те, що ми створили елемент, який щосекундно описує структуру дерева інтерфейсу користувача, лише текстовий вузол, вміст якого змінився, оновлюється за допомогою React DOM.
З нашого досвіду — роздуми про те, як інтерфейс користувача має виглядати в будь-який даний момент, а не про те, як він повинен змінюватись протягом часу, виключає цілий клас можливих помилок.